浅析有赞编辑器的交互亮点
2024年4月3日

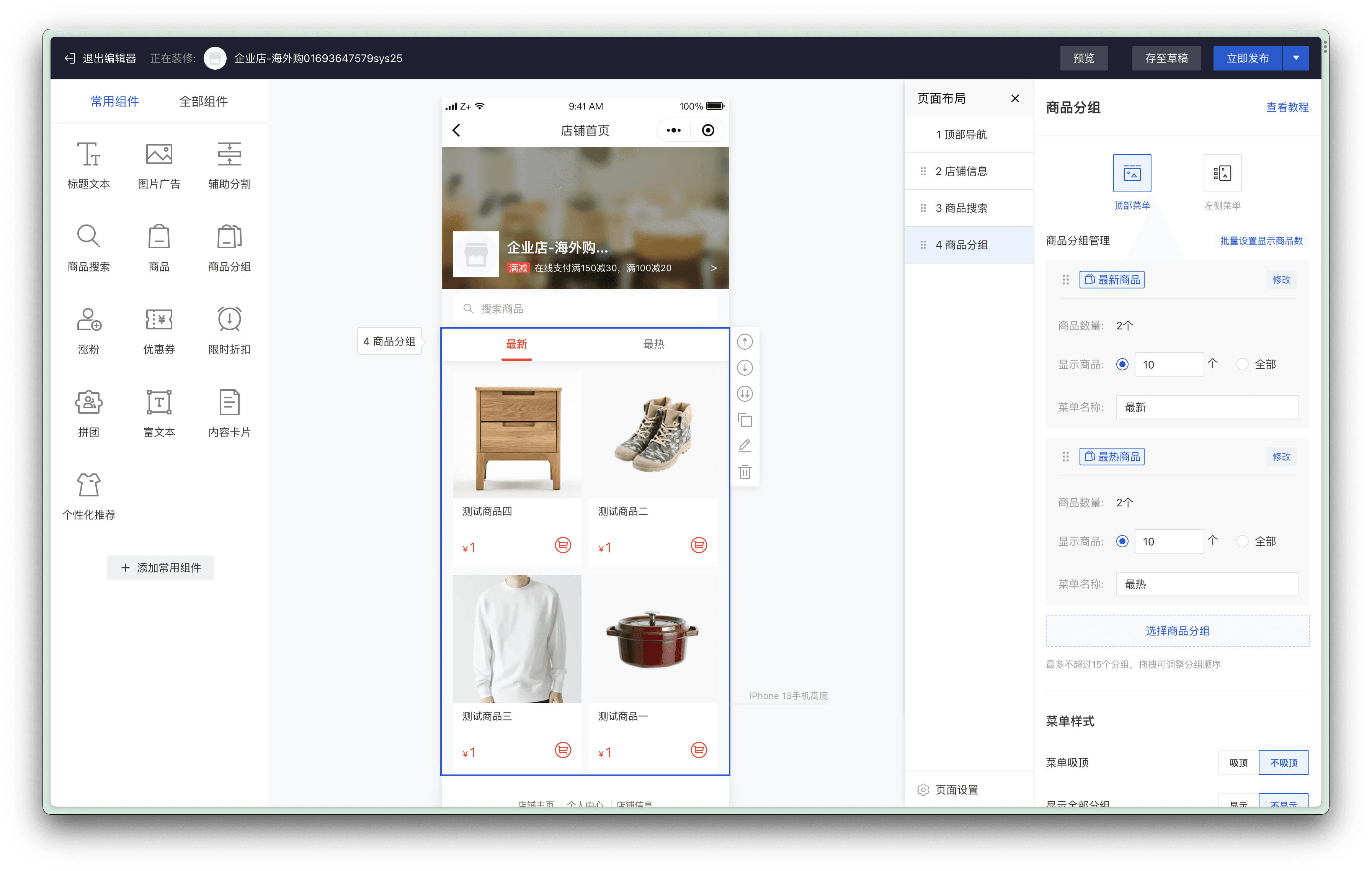
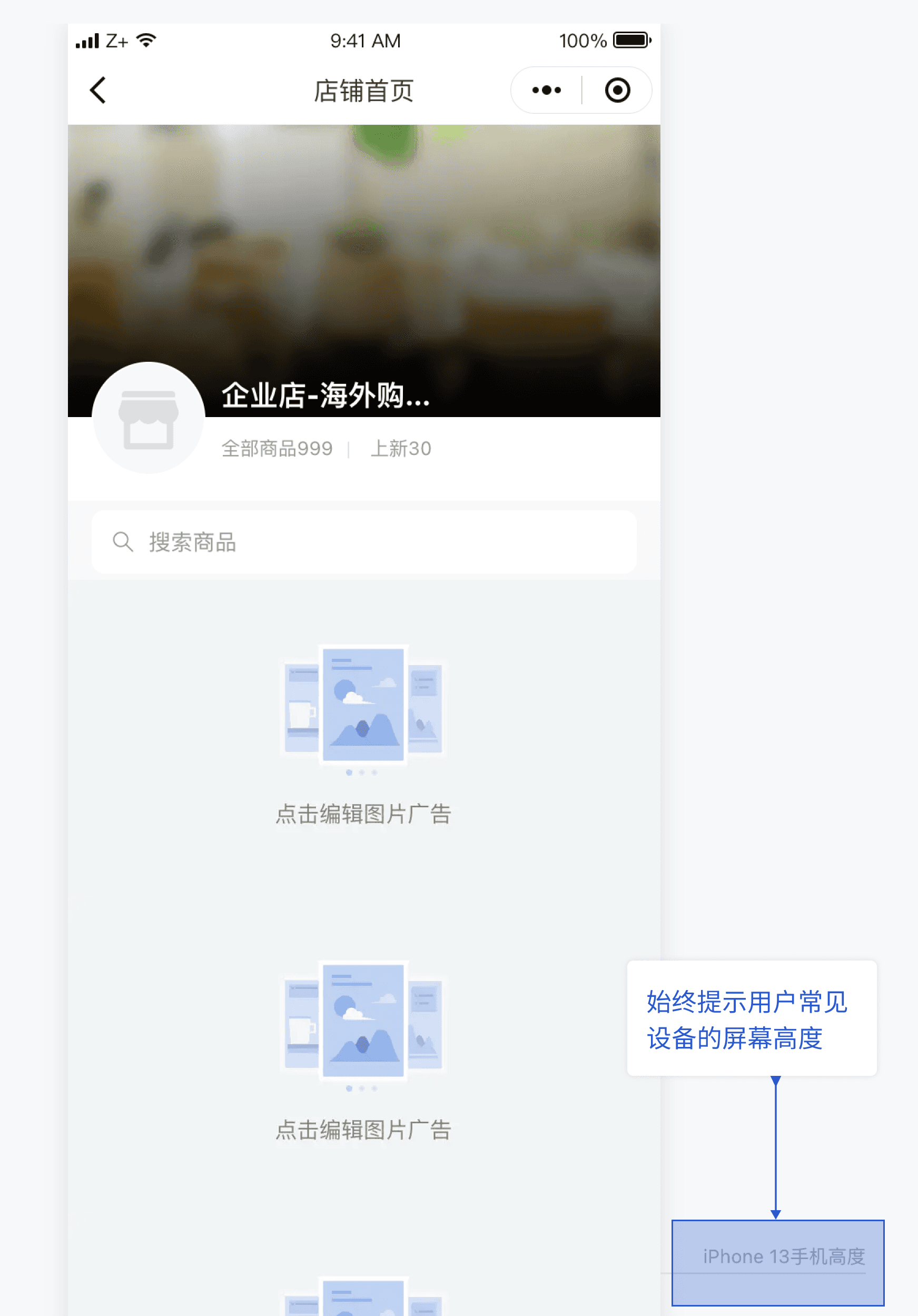
有赞店铺首页编辑界面

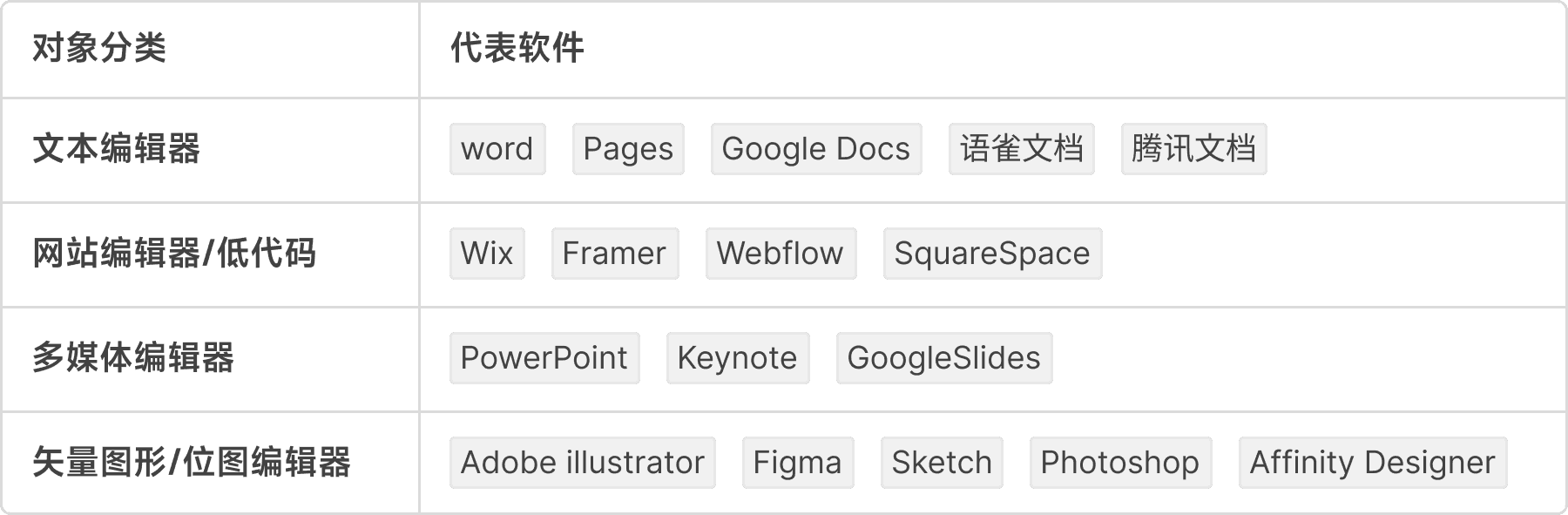
常见编辑器分类

依据上述分类,对于网站编辑器来说,它主要的交互方式是通过模块搭建一系列可访问的页面,所以英文中常用 Builder 而非 Editor 指代,本文描述的有赞编辑器,也属于网站编辑器。
网站编辑器的价值
1.可视化
在使用这类产品的用户里,有一个大的特征便是不懂代码,即使了解也有限。比如了解了 HTML&CSS,但 JS 也是一个不可愉悦的鸿沟,当然这三样都了解也不一定能把一个网站搬上线,因为一个完整的网站构建还包含了服务器配置、证书、域名解析等后续操作。
网站编辑器厂商索性把这些在用户眼里认为棘手的事情都包办了,极大地将用户精力集中起来,用户只需要关注自己的界面的样式与交互,通过预设的组件堆积出网站。
可视化是这类产品的一大特色,所有的操作所见即所得,效果实时预览。
2.组件模块化
它将构建页面所需要的元素拆分成小块进行编组,形成组件。如文本、图像、表格、按钮,甚至还有元素间的布局,用户可根据自身的需求去组合这些元素。这样做的价值有以下几点:
节约时间成本:作为设计师深知在构建页面的过程中设计每个通用元素时需要用去多少时间;
创造多样性:在每个组件下充分细化,增加可选用的样式组合,制造多样性;
易于维护:用户可以轻松地更新和修改页面,而无需破坏其他部分,使网站维护更加简便。
学习成本降低:将微小的元素组合起来成组分摊至用户,帮助他们轻松构建和设计页面;
3.业务流程自动化
用户可以定义业务规则和触发条件,以便根据特定事件或触发器自动执行流程步骤。它分为以下几点:
集成能力: 自动化业务流程通常可以与现有系统和应用程序集成,以便实现数据的无缝流动。这使得信息能够在各个部门和系统之间自动传递,减少了手动数据输入和复制粘贴。
错误减少: 自动化流程可以减少人为错误,因为它们按照预定规则执行操作,不会忽视细节或疲劳。
灵活:用户可以根据变化的需求轻松修改和调整自动化流程,而无需像常规流程那样,修改完前端后端也得跟进,从而避免了大规模的开发工作。这种灵活性使用户能够快速适应业务变化。
有赞编辑器的交互亮点
1.组件分类
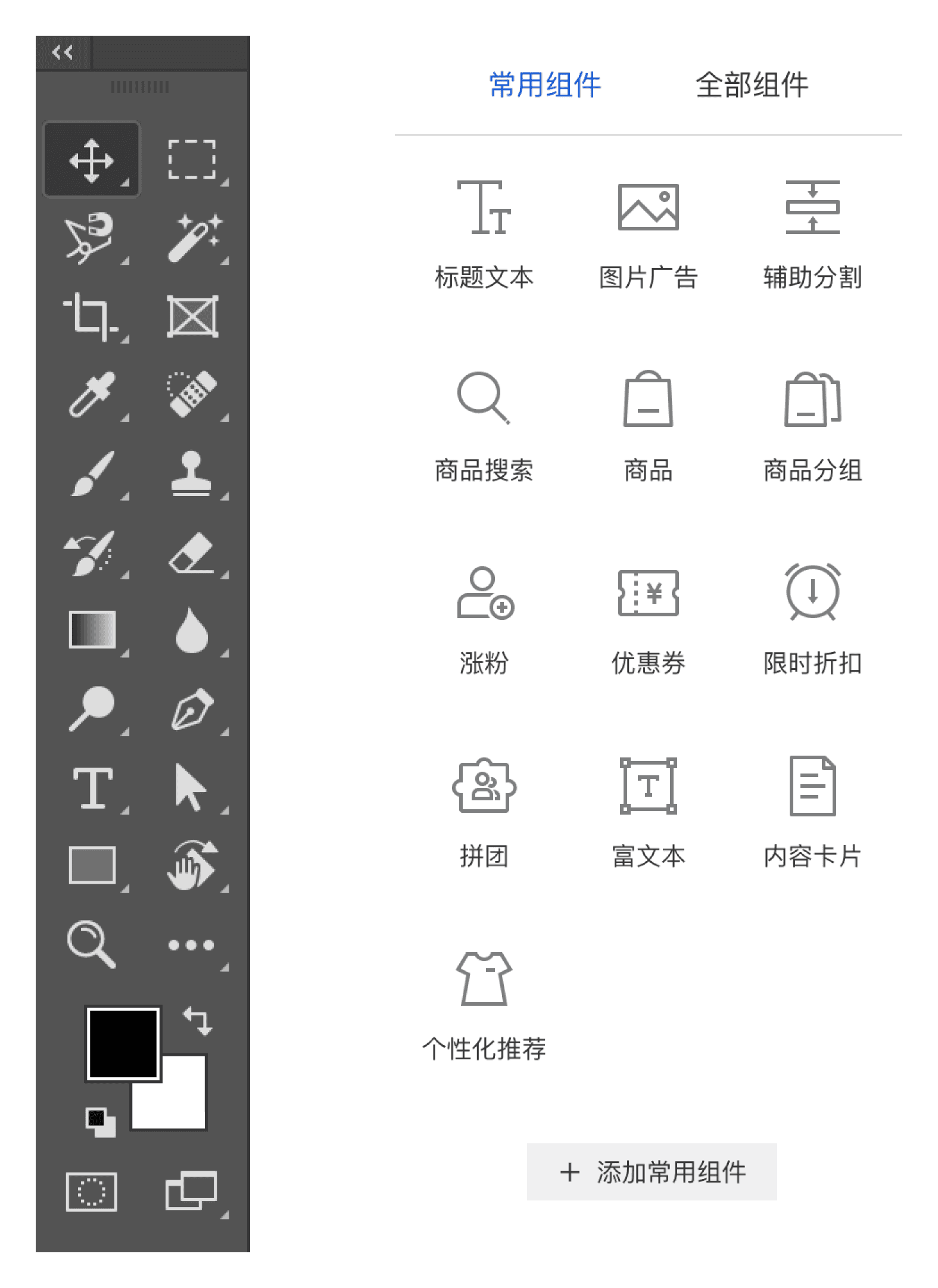
在我们日常工作最常接触到的编辑器里,从PS → Sketch → Figma,他们并不热衷于将工具进行分类展示,更不会让你自定义常用工具,其中原因不得而知。我想广大设计师都是通过不断学习来驾驭这些工作必备软件的,在职业初始阶段大都经历了诸多令人迷惑的指令与意符。
而在有赞编辑器里,组件区域通过一个 Tab 分为常用与全部,默认展示数量不多的常用组件,这大大降低了整个页面的燥点,使用户的注意力更加集中,决策也更加清晰。
左:Photoshop 右:有赞编辑器

2.列表里的细节
我们身处使用场景中,当用户使用这些组件时,会面临哪些问题?
我们身处使用场景中,当用户使用这些组件时,会面临哪些问题?
不知道组件的功能;
不知道用了这个组件的会产生什么样式;
用过之后,我在这个页面里用了多少次这个组件?
我用过的这些组件对应位置都在哪里?
前两个问题是在初级用户里常见的,后两个可以认为是中级用户会去面临的问题;
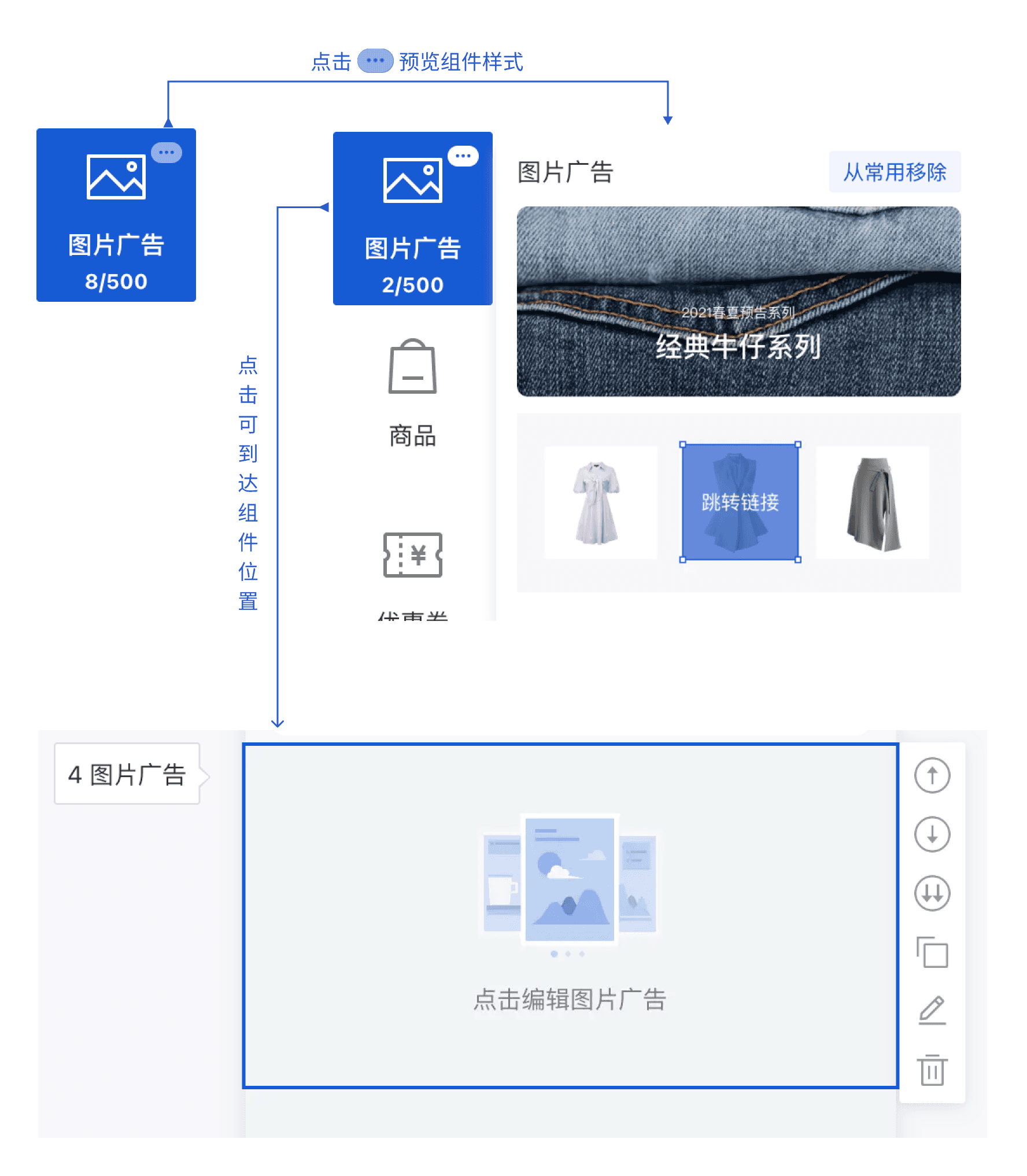
有赞在这里用了三个线性的操作去解决问题:
提供组件的样式预览,往往用户在看文字或者图标解决不了的疑惑,通过预览图便能解决;
鼠标悬停时显示已使用数量以及可使用数量,做到心中有数;
通过点击组件,使组件在界面中的对应位置显示出来,这跟 Anchor 的功能类似;

3.列表的增删操作
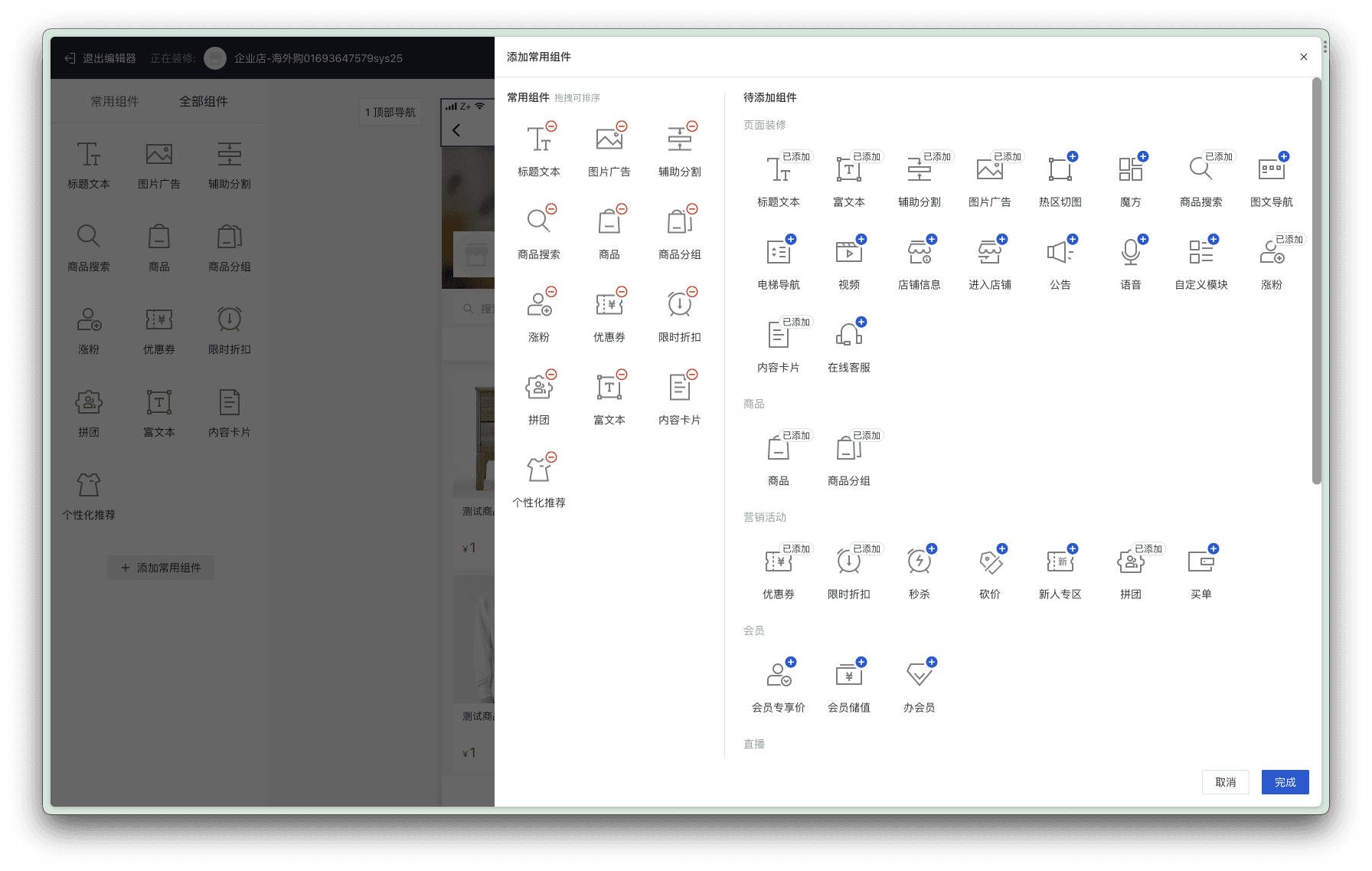
在常用组件增删操作中,有赞通过呼出弹窗的方式展示了所有可用的组件。
对于每个组件可操作的状态进行了清晰的标记,如已添加的列表(左侧)的删除,待添加(右侧)列表里的「添加」操作与「已添加」标识。
交互有些许小瑕疵的是,用户在界面左侧点击「添加常用组件」,对应弹窗却是从右侧呼出的,不过瑕不掩瑜,或许他们在系统全局都统一了这样的弹窗交互方式。
添加常用组件的弹窗

4.可视化区域与列表区域呼应
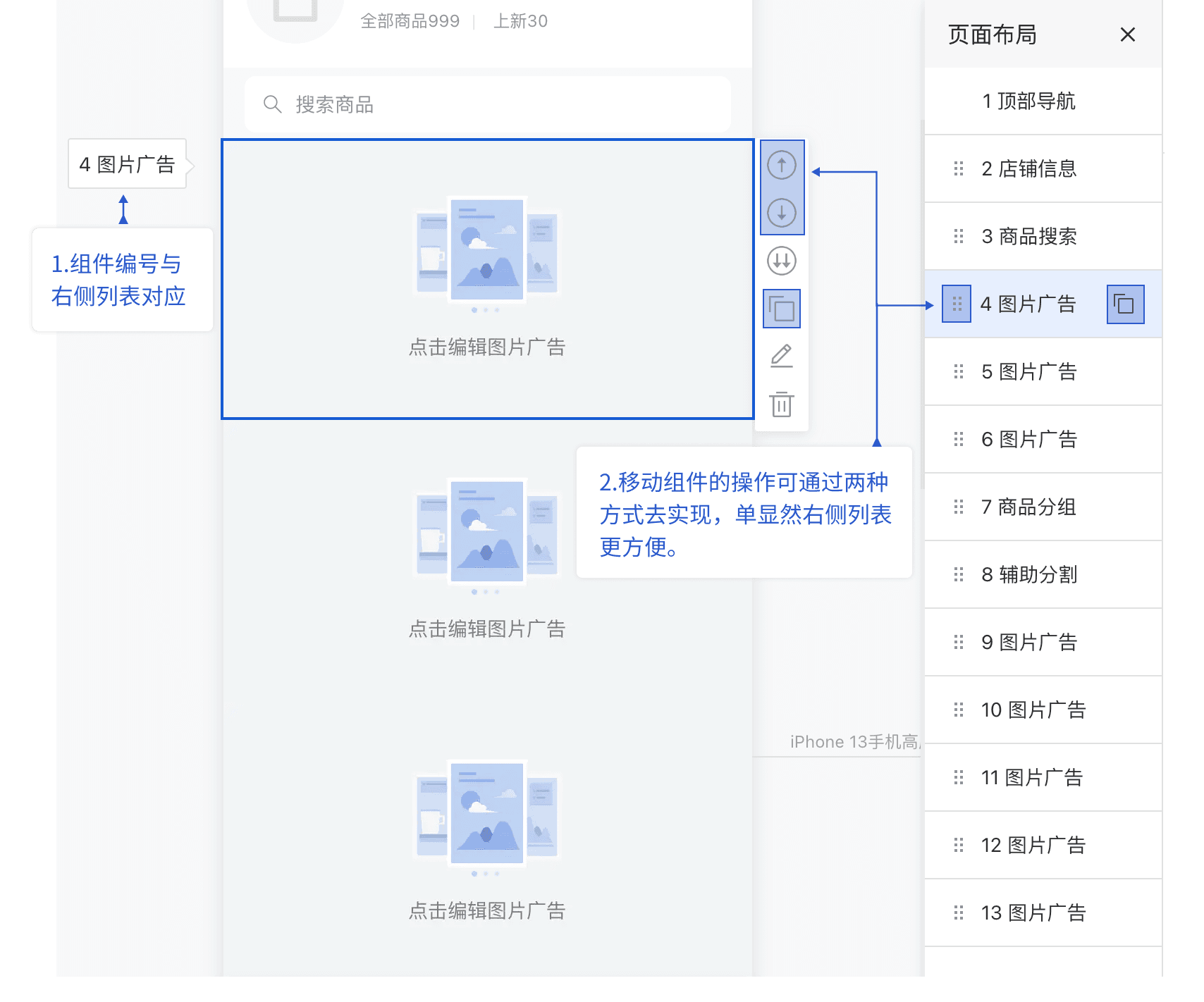
编号呼应:编辑器为每个出现在预览界面的组件都进行了编号,从上往下,这个号码与布局列表中的组件编号一致,可以认为左侧是可视化编号,右侧是文字编号;
选中后同时高亮:既然是同一个东西,就执行相同的视觉逻辑;
拖拽更便捷:在面临需要上下移动组件时,大尺寸的组件上下拖拽往往不方面,这时交由右侧的组件列表去实现,弥补了移动端页面操作不便的劣势;
多操作入口:上下移动组件与复制组件,左右两侧的面板都配置了,使之更加高效;

5.组件可配置的细节
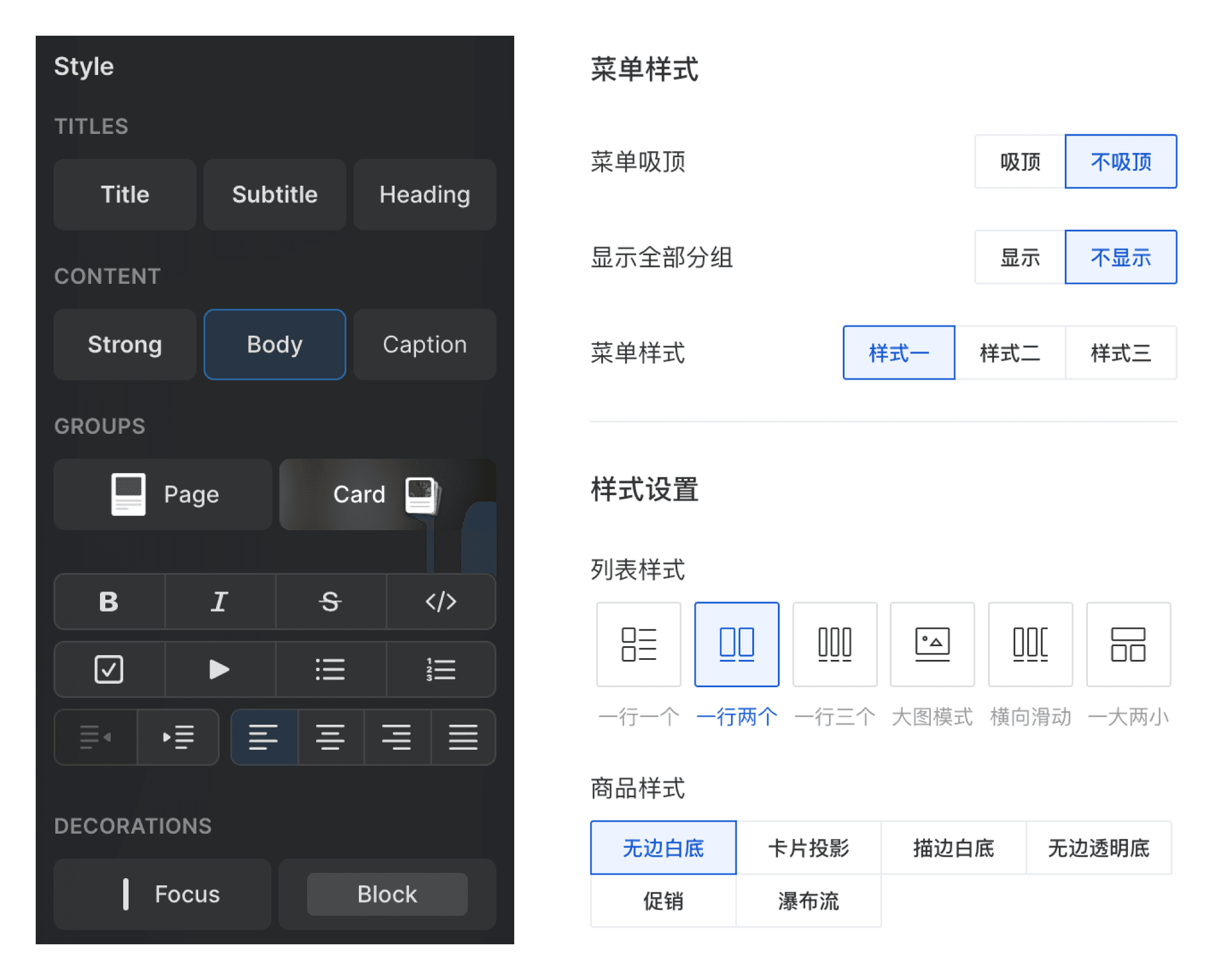
汲取笔记应用的特点,统一采用 Radio Button 的逻辑,易于理解且各方成本较低;
左侧:Craft 右侧:有赞

6.其他小细节
手机高度提示:告知用户自己所操作的界面,对于终端来说第一屏可以显示多少内容,不需要通过预览按钮跳转页面即可知道。

总结
在此类多媒体编辑器中,初级用户的所有操作决策都会沿袭自己的直觉经验,而经验往往伴随着随意与不确定性。所以在设计中,需要我们着重考虑用户操作前所面临的问题,将实际场景充分考量进去。通过恰当的提示与关联意符,潜在告知用户将会发生什么,同时提供可逆的操作机制,让用户在操作前与操作后都心中有数。
以上是我在有赞编辑器里了解到的一点皮毛,分享给大家。