缺陷分类模型的设计布局分析
2023年12月15日

需求分析
界面需求如下:

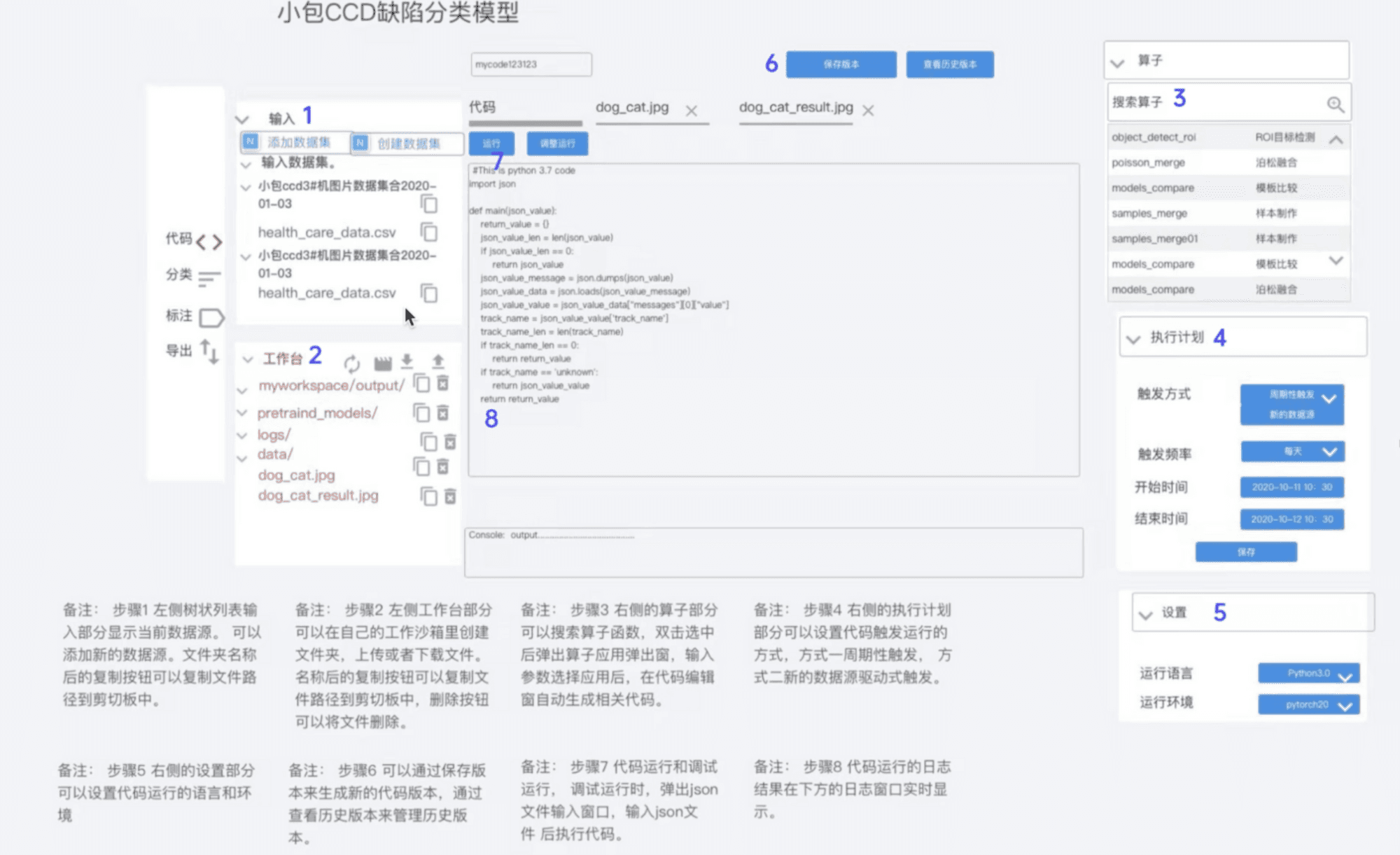
1.需求总览: 用户需通过原型中标记的步骤,操作对应的选项,以使代码运行。
2.需求细节:
数据源部分:选择某个数据源,在步骤678进行查看和编辑;
工作台:选择某个工作台,在步骤678进行查看和编辑;
算子:选择某个算子,可在步骤678进行查看和编辑;
执行计划:设置代码运行的计划;
设置:代码的语言和环境;
数据源、工作台、算子三部分可并行,无条件关系。
设计流程
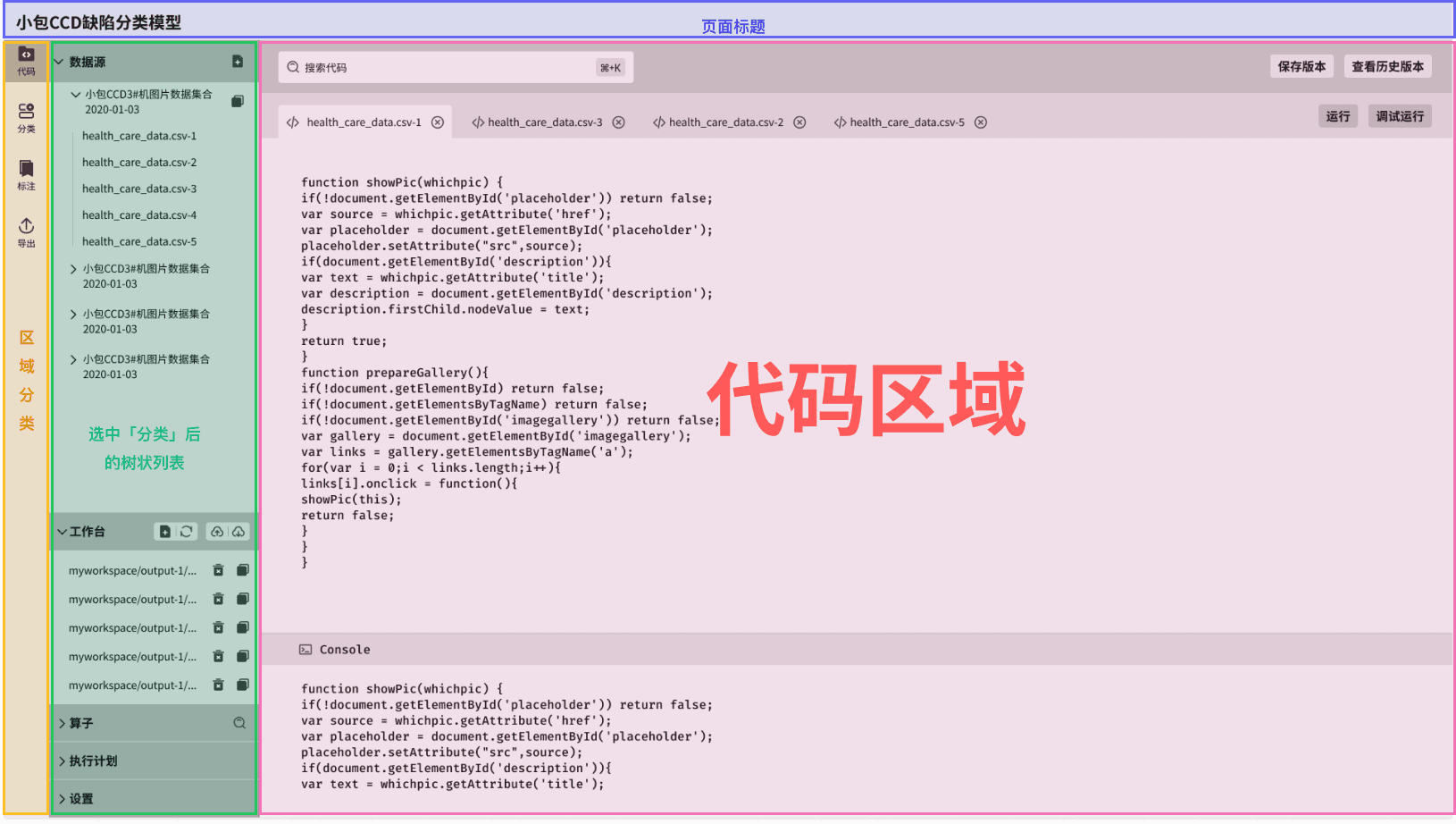
1.分析单页面的信息层级
2.将信息归类:
1、2、3归为一类,4、5归一类,6、7、8归一类。
归类依据:123属于代码运行前置条件,45是运行的配置项,678是通用的预览编辑区域(支持多窗口预览)。
3.页面布局原则:
布局原则遵循从左往右、从上至下的逻辑。
步骤1、2、3、4、5、6都是代码运行前的选择项,代码运行过程及结果与此相关。所以此六项应在布局上相关联。
步骤7、8属于代码运行和结果的反馈,需要相对大的面积去展示。此二项在位置上理应关联在一起。
代码的全局搜索在工作流属于高频操作,将其位置独立,不受其他操作的影响而独立,可设计对应的键盘快捷键,提高效率。
其他的按钮如保存和查看历史版本、运行与调试运行。前者是针对当前代码(结果)和相关设置项(前置条件)的操作。后者是触发代码的运行,是前者的子集。所以将二者需分出主次关系去放置。
基于以上设计分析,产出第一版草图:


设计走查
前一版本设计问题:
左侧树形控件,将数据源、工作台、算子展开后,会出现个别列表显示不全的问题。同时原型原型中「1」「2」「3」都可以通过「8」来预览代码,所以具有相同功能的部分应该在视觉上表现统一。
执行计划与设置属于配置项,对于代码运行的前置条件,二者操作频率相对低。采用树形控件操作效率不高;
右侧代码区域面积过大,屏效低;
「运行」与「调试运行」按钮是只针对当前页签的功能,不应该跟页签列表在同一层级;同理,「搜索」功能亦是。
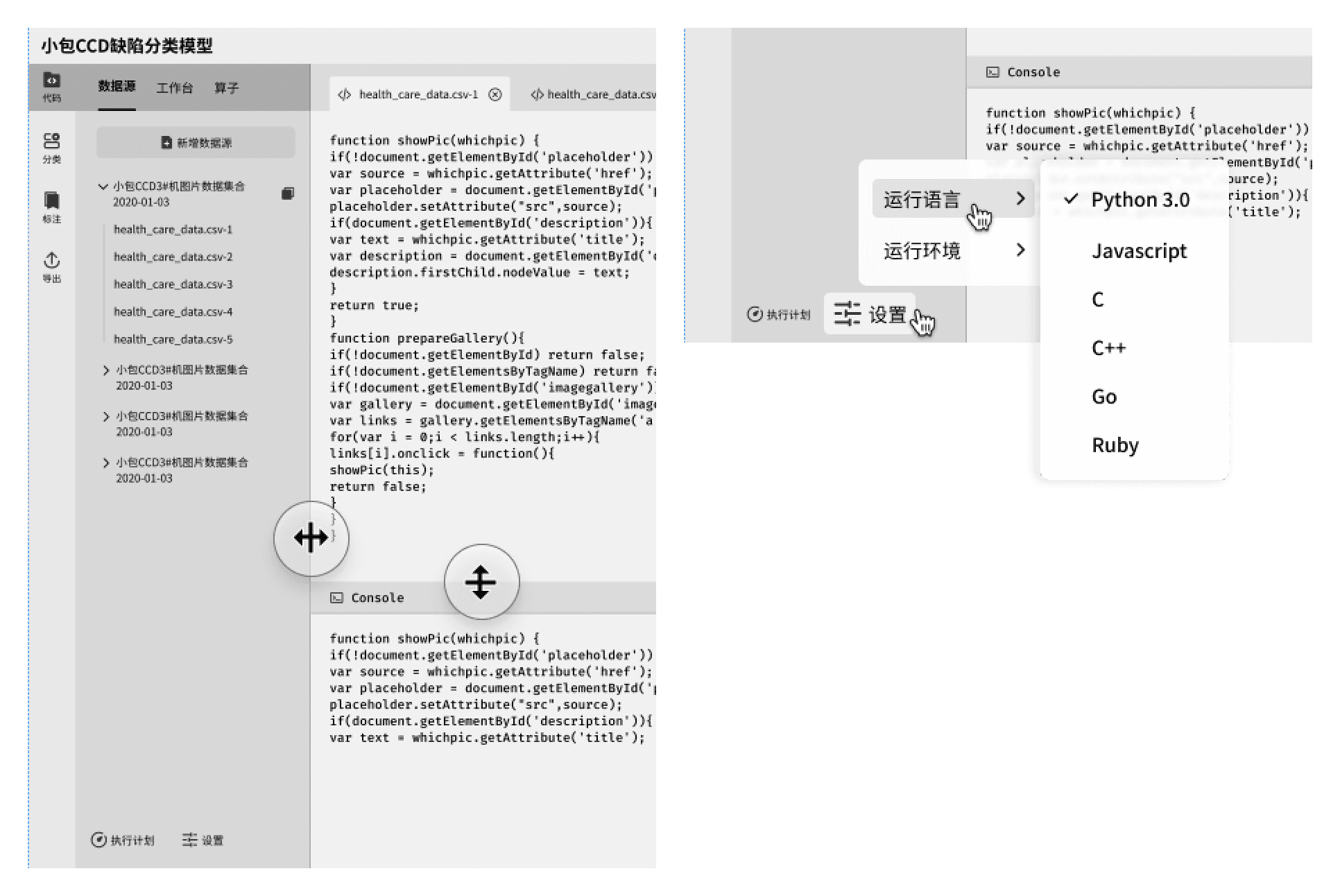
解决方法:
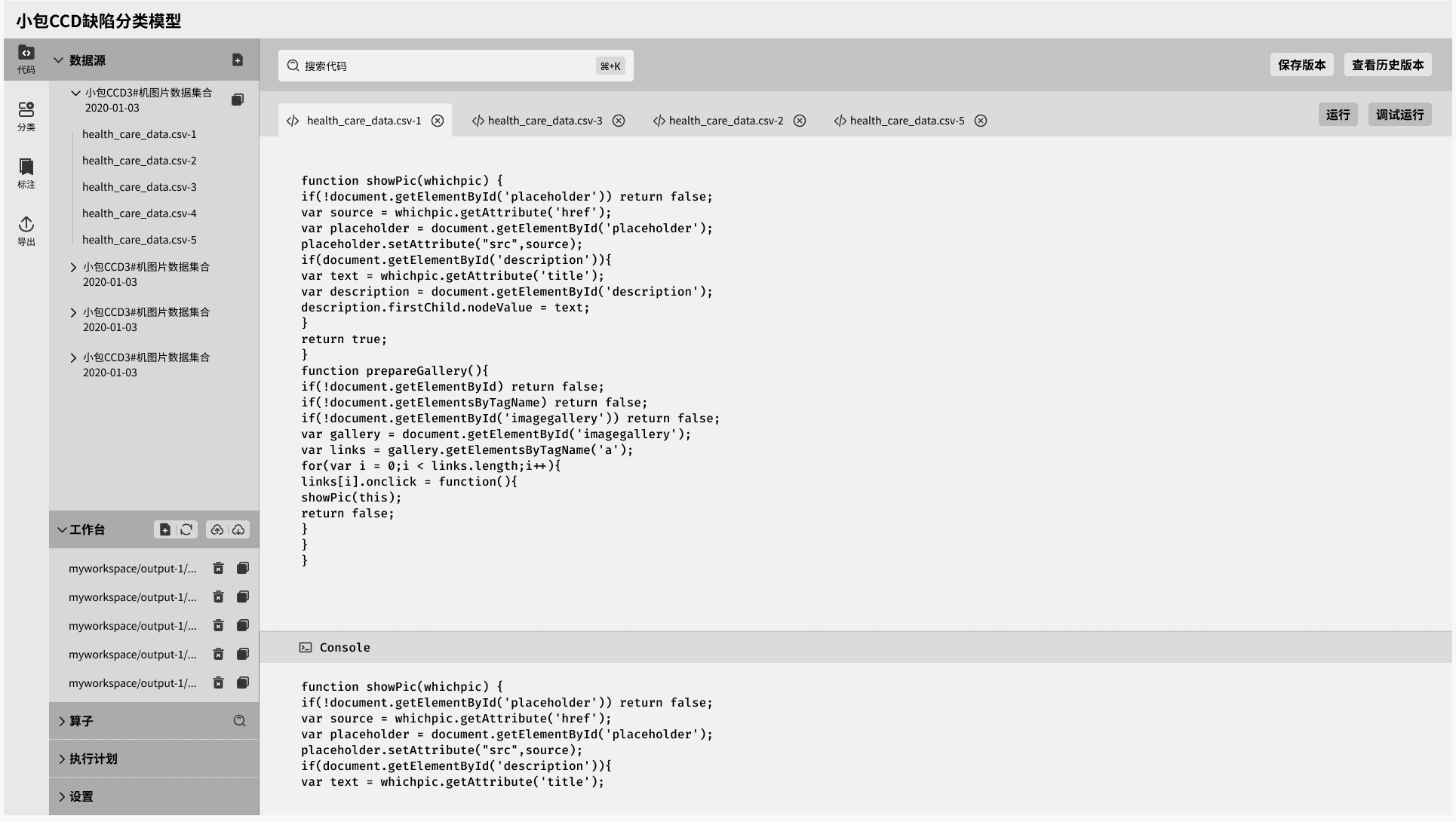
将左侧树形控件改为Tab,单个选项独占一竖屏,解决了列表显示不全的问题,统一视觉逻辑;
「执行计划」与「设置」改为悬浮按钮,增加点击后弹窗的交互,这样即节省空间也丰富交互层次;
给鼠标增加可在左右区域自由拖拽的操作,这样解决屏效也让左侧列表中的文件名完全显示;
「搜索」、「保存版本」、「查看历史版本」三个操作与页签列表都是针对代码的操作,遂将其放置在一起;
「运行」「调试运行」「搜索」位置调整至代码区域,使其语义更清晰;
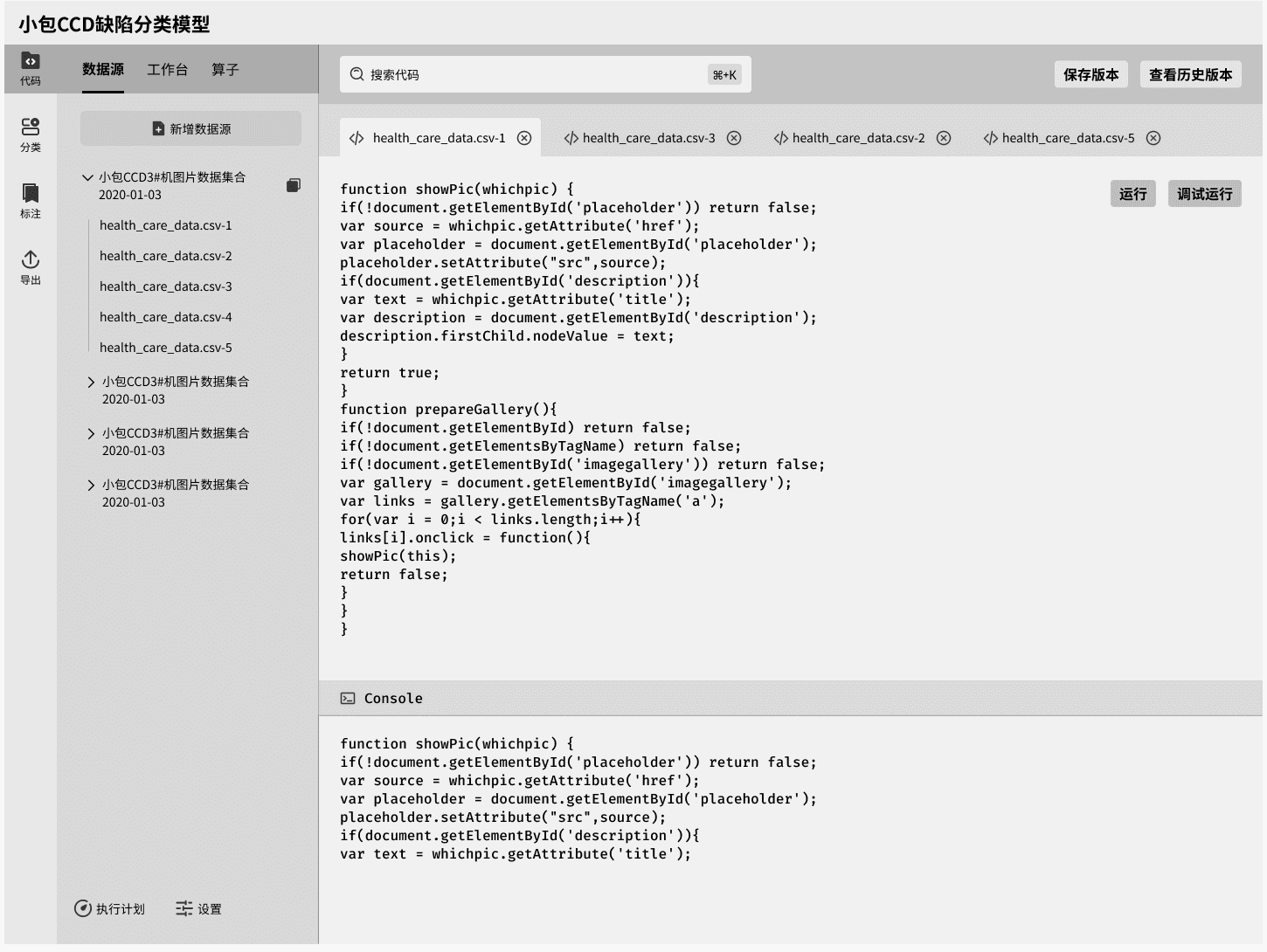
最终布局

两点交互
1.模块间支持拖动来变化尺寸
用户可针对模块的高度和宽度自行调整
2.弱化低频操作
设置与执行计划的操作相对低频,给予位置固定