餐饮系统中的台桌管理
2024年8月15日

此篇是为了回顾在一次设计工作中的失误,以及没有考虑到的地方。这些构成了本文的主要内容:
为什么在台桌管理页面里,我没有沿用上游产品同事给出草图直接画UI;
基于上述第一点,我为什么选择了看板视图;
看板视图下的局限性以及逻辑错误有哪些;
最终选择了哪种设计方案,以及它的适用性;
设计背景
用户:门店内工作人员 / 办公室管理人员
功能:
查看所有门店在内的台桌状态;
管理预定台桌,包括预定日期、时间、台桌号以及是否接受预定;
管理桌型,设置台桌容纳人数、规格;新建、删除、启用台桌;
更新维护点餐二维码;
场景分析:
与该系统配套的软件中,店内工作人员更多使用的是收银系统,所以此管理系统中的该页面,更多承载的是浏览。
页面中的「桌型管理」「新建台桌」「预定设置」「启用状态」「删除」「编辑」都属于低频操作;
在跟浏览相关的元素里,选择器、分页应在突出方便的位置上;
基于以上,此页面是轻操作、重浏览的页面,在设计上也应遵循这一点;
页面草图
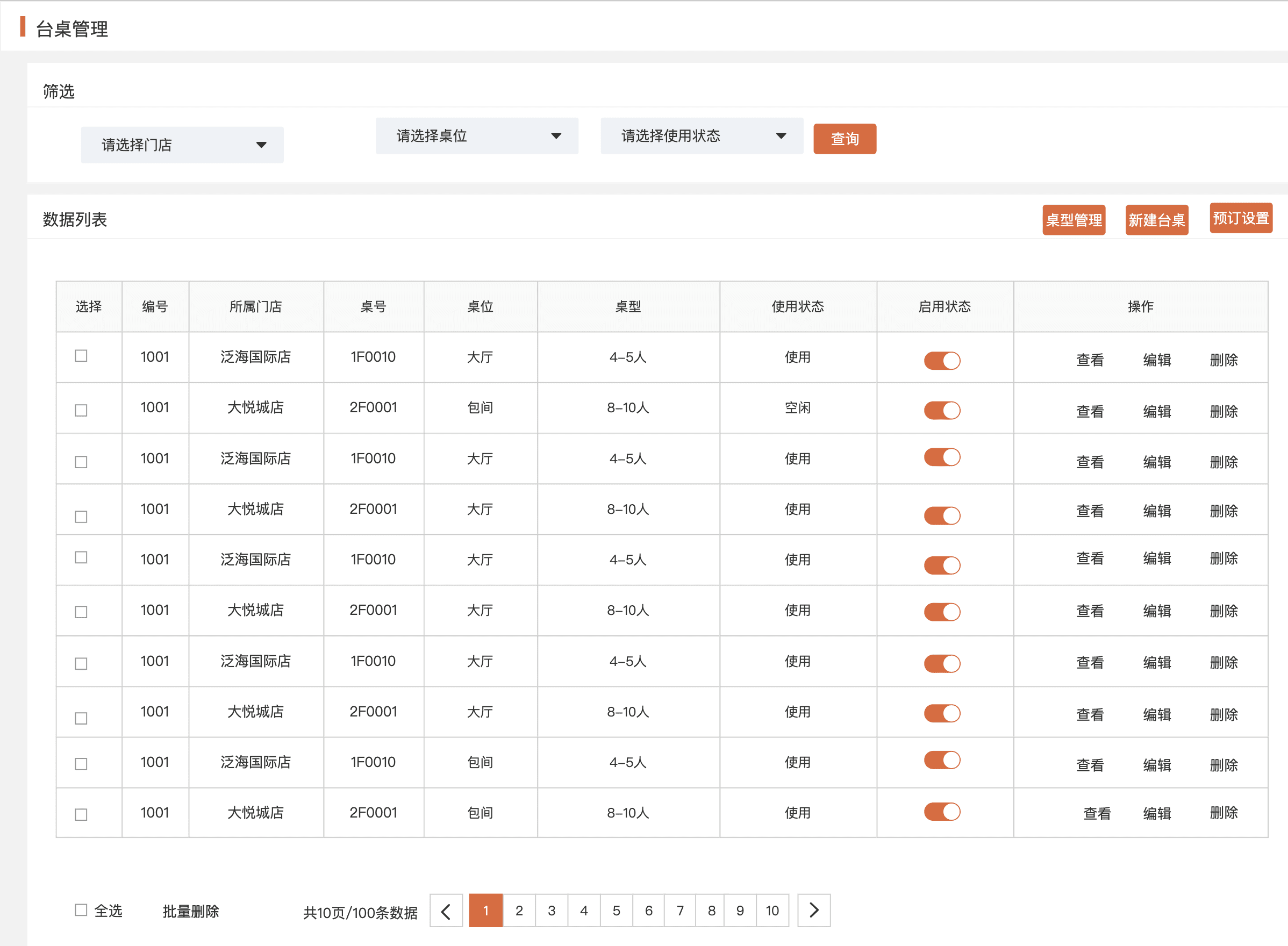
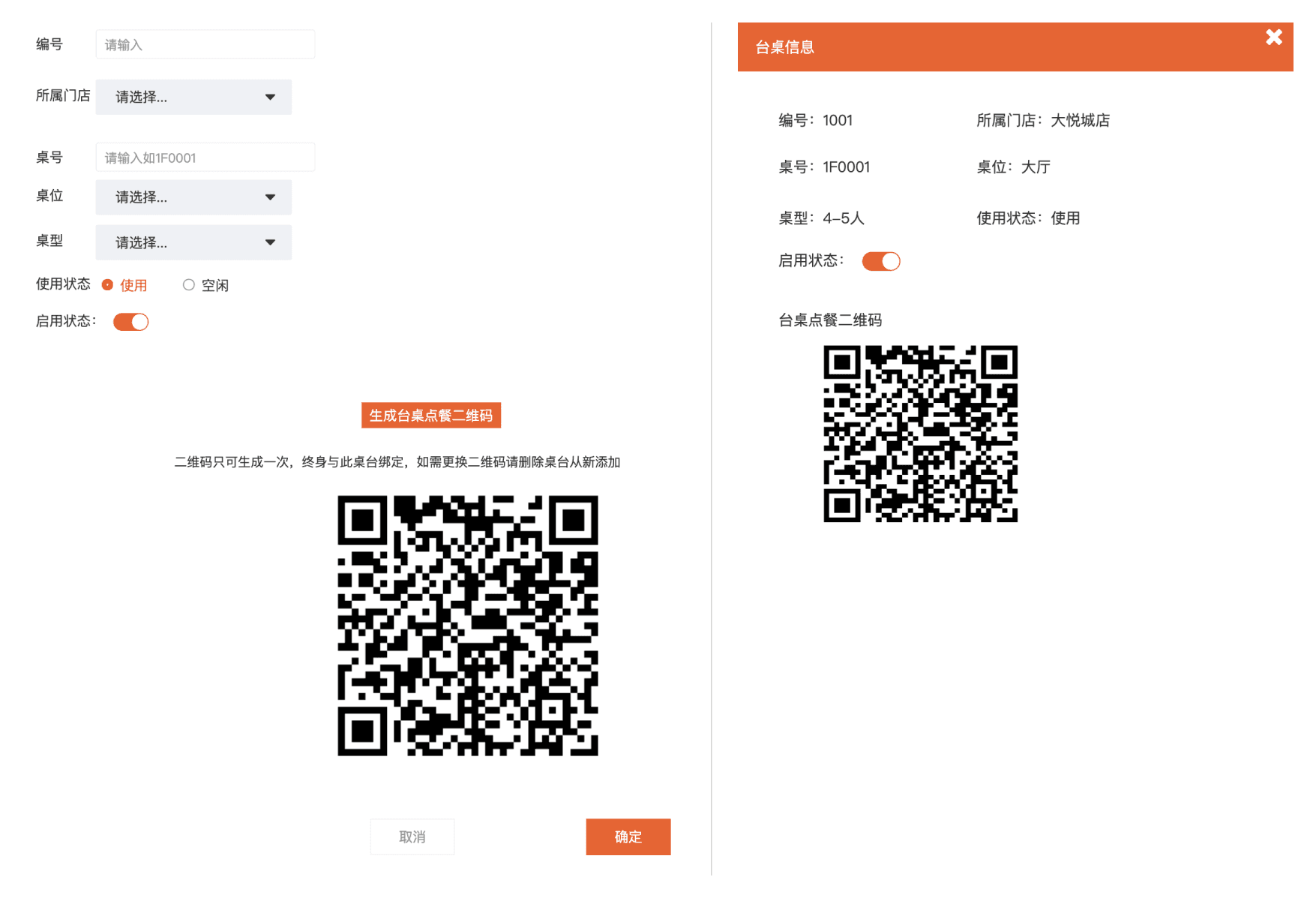
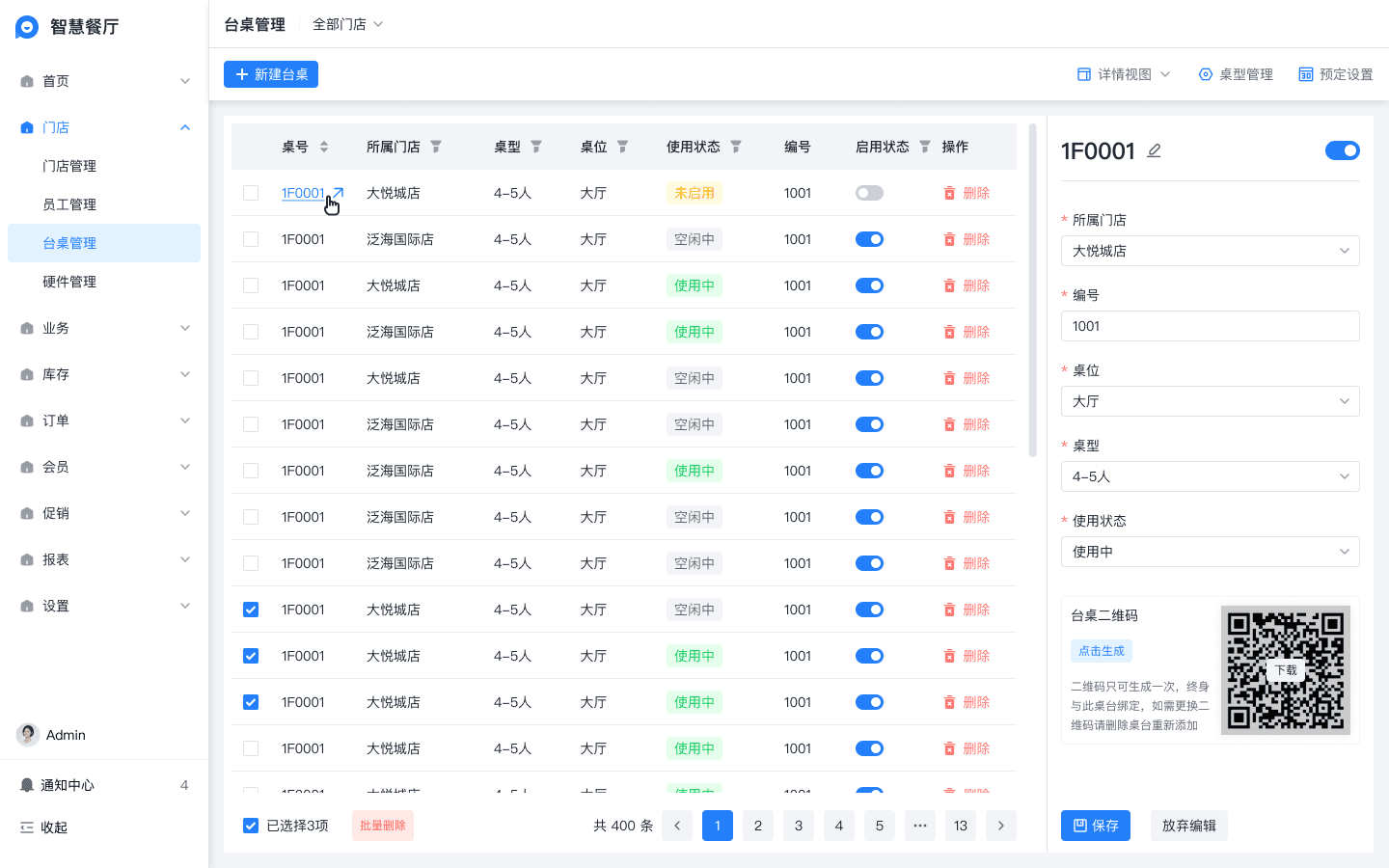
第一幅:表格页面 左下:编辑页面 右下:查看页面


草图中的几点问题:
对于 Table 这种万金油组件,它兼具了操作与查看,并没有侧重哪一方面。所以在这里,我需要另外构思一种信息排布方式。
批量删除、单选删除、这种低频操作,是否值得放在一级页面去展示?很明显,除非我们的台桌设施出现故障(点餐二维码损毁、加热装置故障等),否则我们不会轻易删除一张桌子。大不了可以将状态改为「未启用」。
点击查看操作中,呈现的信息和在表格中的信息数量并无二致,除了增加一个二维码,但此二维码是作为点餐使用的,工作人员并没有需要查看它的场景,所以将「查看」按钮去掉,点击桌号即可查看台桌。
编辑操作中,可以操作二维码的生成,属于低频操作,但没必要重新跳转页面。其他信息与表格中一致。
我为什么选择看板视图
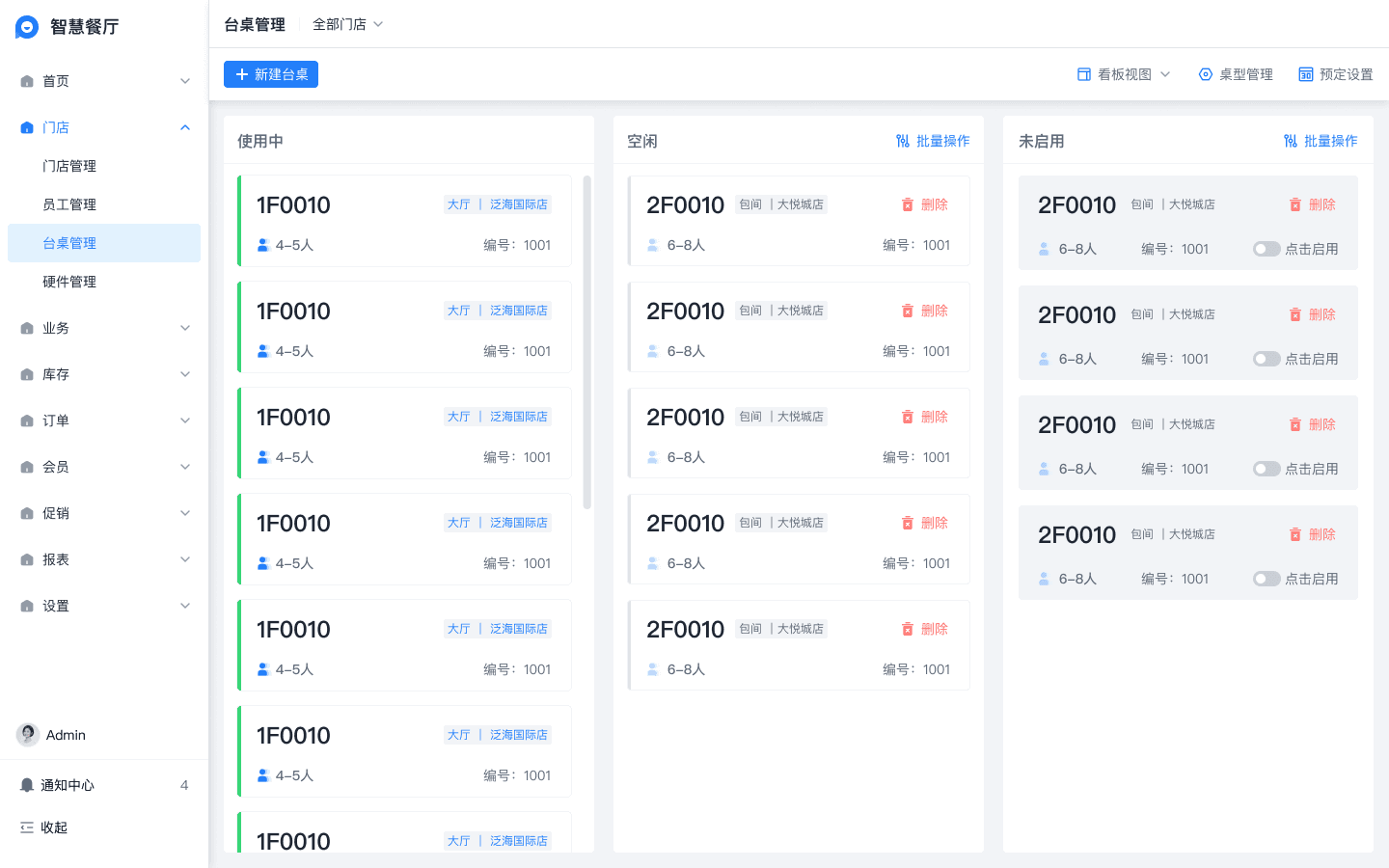
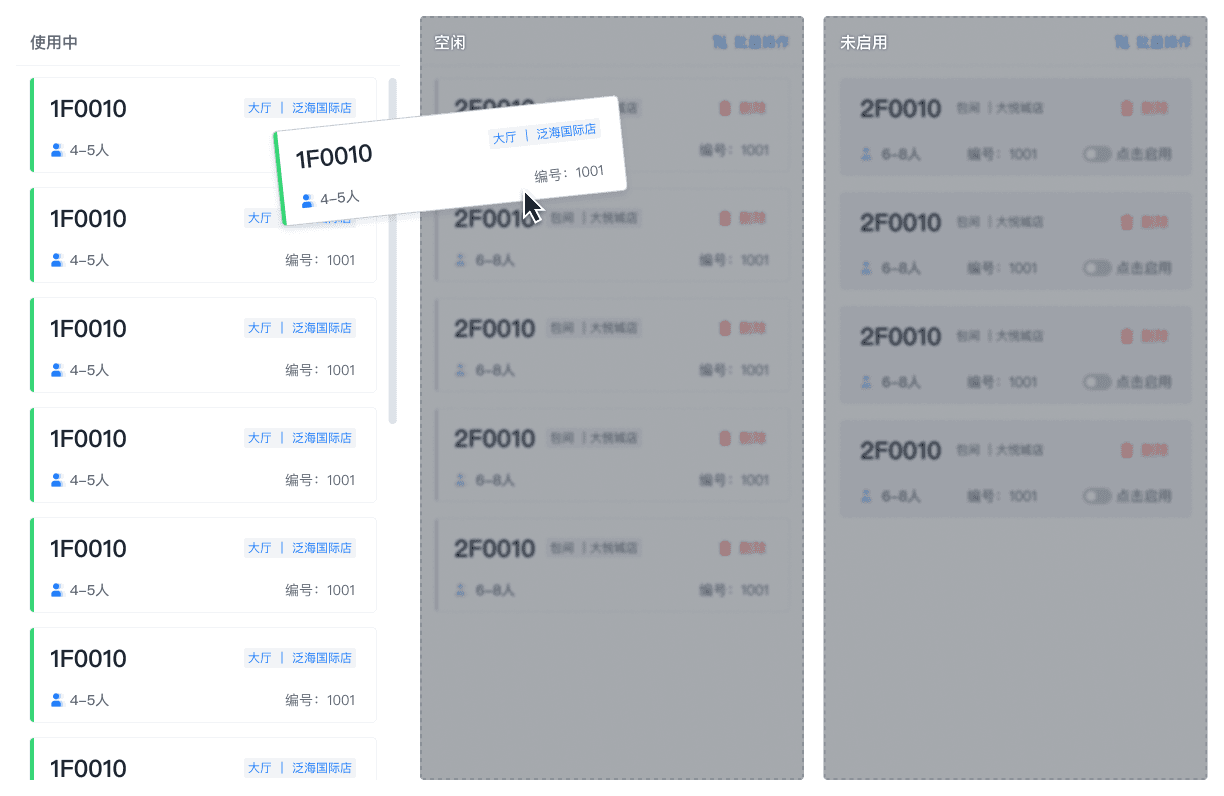
看板视图

在第一版中,我考虑了以下两点:
在“浏览”这个场景中,需快速区出分桌台状态,以应对现实中的接待安排工作。所以将不同状态以看板的形式列出,方便识别。
在识别的同时,基于看板特有的功能,对状态可以通过拖拽来变更:使用中 → 空闲、空闲 → 使用中、空闲→ 未启用、未启用 → 空闲。

但在这时,我犯了逻辑错误😅~
在「使用中」和「空闲」两个状态里,台桌的状态是不是需要工作人员去切换,现实中的情况恐怕没有哪个员工会愿意这样麻烦。
所以触发这两个状态的行为,应该是自然、并且不需要操作的。
即通过客人扫码点餐 → 使用中,扫码结账 → 空闲。

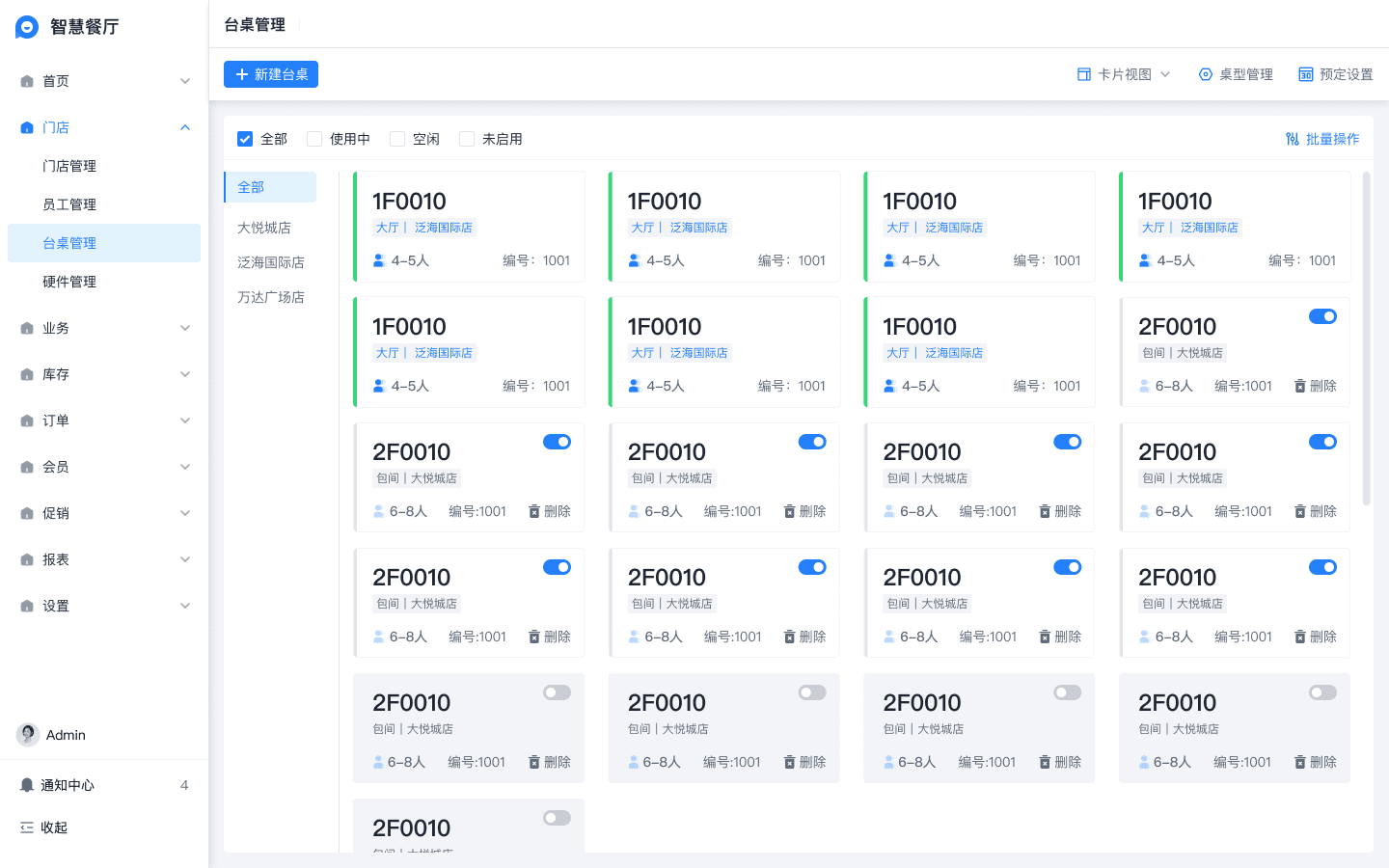
由此得出,看板视图失去了它的意义。于是有了下面的卡片视图,它修正了之前的逻辑错误,基于看板中的卡片稍作修改构成列表。并将切换门店的选择放到主内容区域,使之更方便和直观。

与此同时也设计了表格视图,支持视图切换

通常在页面设计中,我拿到需求会结合用户、场景、工作流以及条件去综合分析,但逻辑是基于现实世界产生的,现实中的简单和复杂都会反应到设计中经历一遍,考虑不全便产生了诸如这次的失误。